Build a collaborative text editor with JavaScript
A basic understanding of CSS and JavaScript are needed to follow this tutorial.
In this post we’ll learn to create an awesome, tweet-worthy Online Collaborative Text Editor . You can now collaborate realtime with your friends on an editor created by you! This article is for all those ninjas out there who love building their own components. You will get a step by step guidance on building a collaborative text editor, so the next time you make a trip with your friends, or take notes in a class or want to jot down your awesome ideas collectively you can do all of that in your own shiny doc!
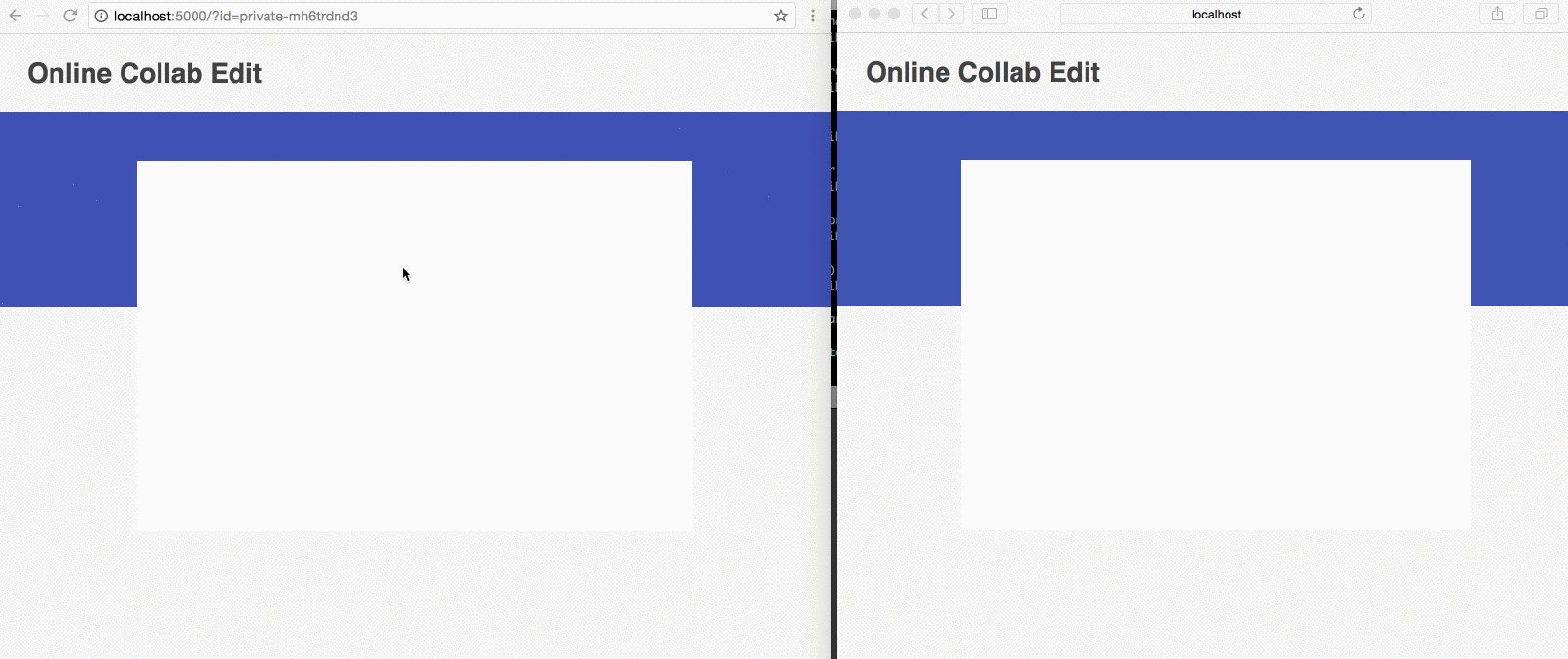
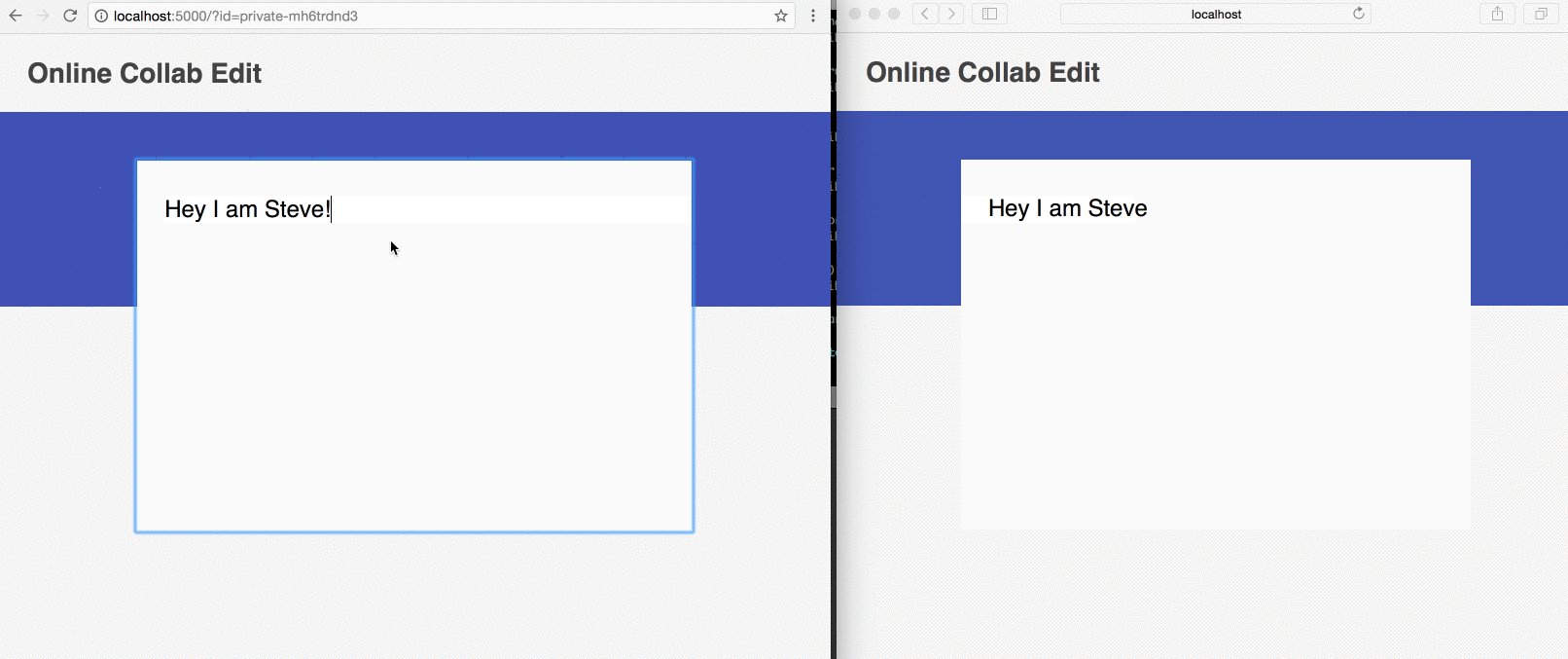
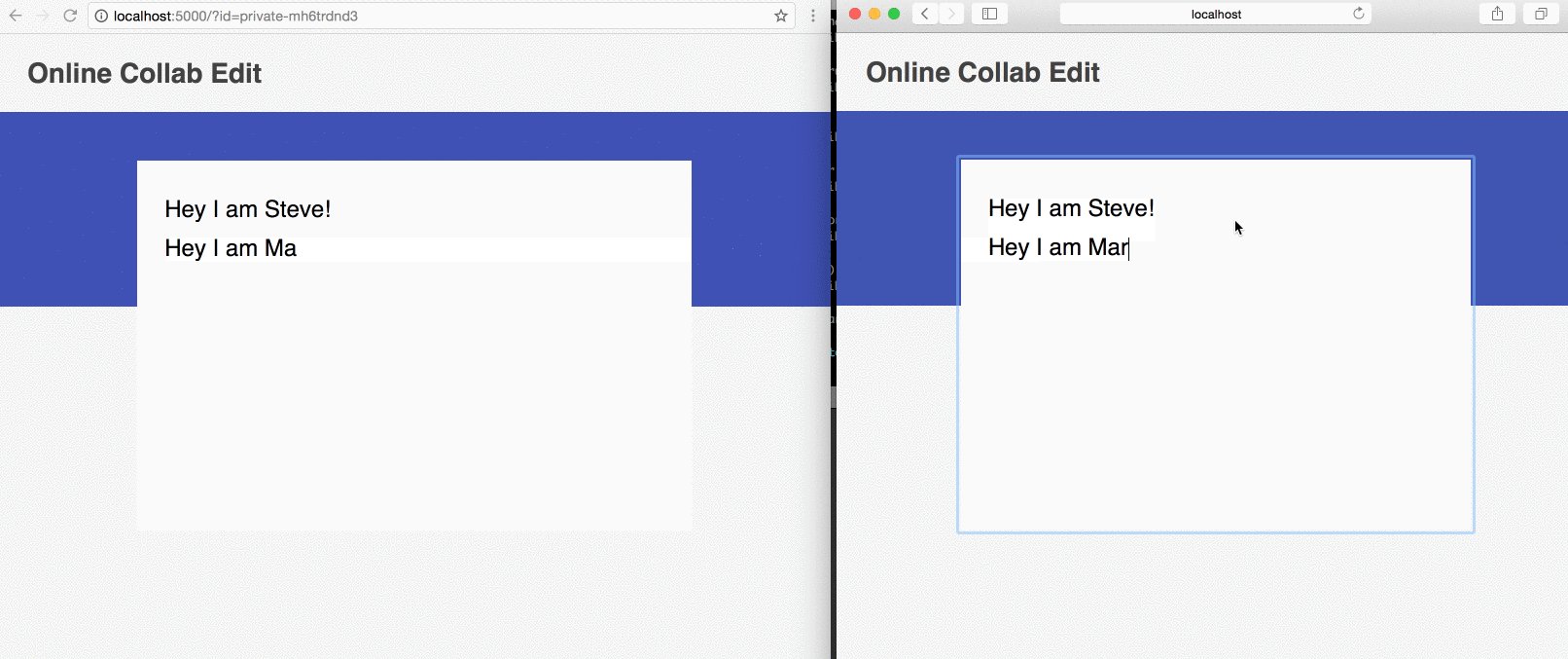
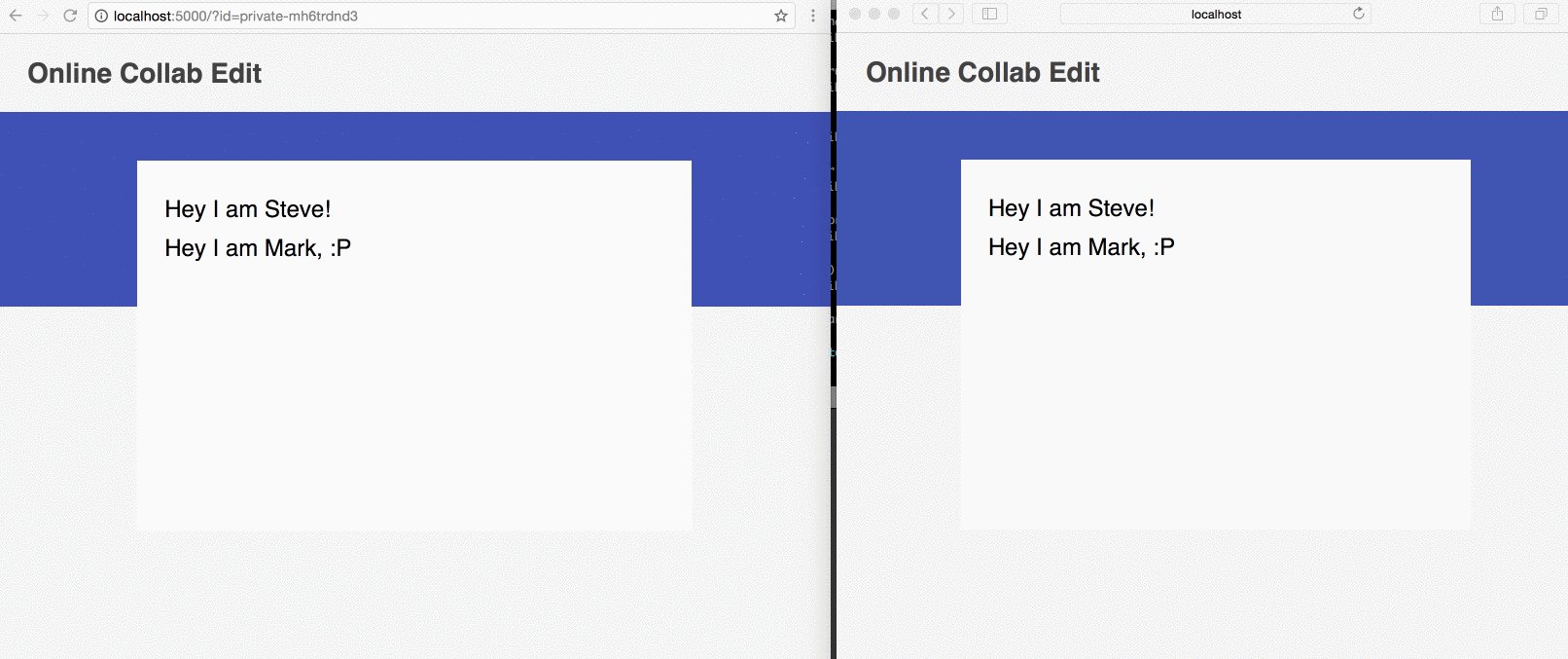
This is a glimpse of what we will be building by the end of this post:

Try the Online Collaborative Text Editor for yourself. Open this link, and share with your friends and Whoaaaaa! Collaborate away!
Let’s add the skeleton
- Create a super simple index.html and add a header and a div for our doc!
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Online Collaborative Text Editor</title>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<link href="/css/app.css" rel="stylesheet"></link>
</head>
<body>
<header class="header">
<h1 class="header__h1">Online Collab Edit</h1>
</header>
<div class="doc">
<div class="doc__background-ribbon"></div>
<div class="doc__text-editor hidden"></div>
</div>
</body>
</html>
- Create a CSS file, app.css and link it in the above HTML to start out with a pretty page!

Let’s make it a little more functional!
- Create a JavaScript file in
jsdirectory, app.js, and add the following three lines to see the magic!
var doc = document.getElementById('doc');
doc.contentEditable = true;
doc.focus();
- And with that our doc is editable: go ahead and type. It even supports Ctrl+B, Ctrl+I to make text bold or italic

Make it awesome by adding online collaboration. Woot!
- Generate a unique identifier if the doc is new, which will be used to implement collaborative edit feature and append it to the URL as a query param, so the URL becomes shareable and unique.
var id = getUrlParameter('id');
if (!id) {
location.search = location.search
? '&id=' + getUniqueId() : 'id=' + getUniqueId();
return;
}
getUrlParameter()andgetUniqueId()are two utility functions that we defined to help us get query params and generate unique keys
// a unique random key generator
function getUniqueId () {
return 'private-' + Math.random().toString(36).substr(2, 9);
}
// function to get a query param's value
function getUrlParameter(name) {
name = name.replace(/[\[]/, '\\[').replace(/[\]]/, '\\]');
var regex = new RegExp('[\\?&]' + name + '=([^&#]*)');
var results = regex.exec(location.search);
return results === null ? '' : decodeURIComponent(results[1].replace(/\+/g, ' '));
};
- To make our online collaborative text editor we’ll use the real time capabilities of Pusher Channels. We’ll trigger events whenever we make any change to the document and also at the same time listen for changes of other users for the same document.
- Signup for Pusher Channels, or Login if you already have an account.
- Once you login, create a Channels app by giving an
app-nameand choosing aclusterin the Create App screen - Now that we’ve registered and created the app, add the
pusher's JavaScript libraryin yourindex.html
<script src="https://js.pusher.com/4.0/pusher.min.js"></script>
- Connect to your app by calling the
Pusherconstructor with yourapp keyas shown in the below line
var pusher = new Pusher(<INSERT_PUSHER_APP_KEY_HERE>);
- Next, we need to subscribe to the changes which happen to our document
- With Pusher these are called
channels. Every new document will be a newchannelfor us. Channel is represented by astring, in our case it’ll be the unique Id we generated above. Read more about the awesome channels here.
// subscribe to the changes via Pusher
var channel = pusher.subscribe(id);
channel.bind('some-fun-event', function(data) {
// do something meaningful with the data here
});
- Since we want to listen for all the events triggered for a document by all the users, we can do that directly without the need to route them to a server first. Enter Pusher’s Client Events
- You need to enable
Client Eventsin yourSettingstab on Pusher’s Dashboard Client Eventsshould start withclient-, and thus our event name client-text-edit. (Note thatClient Eventshave a number of restrictions that are important to know about while creating your awesome app. Read about them here.)- With these two lines, we’ve set our app listening to any change made on the doc by any user!
channel.bind('client-text-edit', function(html) {
doc.innerHTML = html;
});
- Similarly we trigger client-text-edit event when we change content, so that other clients can see the changes almost immediately!
function triggerChange (e) {
channel.trigger('client-text-edit', e.target.innerHTML);
}
doc.addEventListener('input', triggerChange);
- With Pusher’s library all of this complexity is abstracted out for us and we can truly focus on crafting superb product and top-class experience for our users!
- All of this is wrapped in a
Promiseas you can only trigger changes to the channel when you’ve successfully subscribed to the channel itself! - To use private channels, you must be authenticated. Pusher makes writing an auth server easy. I used their Node.js template here.
- With that, we have our first version of Online Collaborative Text Editor ready! Whistles :P
- This
demo appdoesn’t account for cases like concurrent edits at the same place in the document. For a production-like app you’d want to use Operational Transformation to solve the problem.

Brownie points!
- We can use Pusher’s Presence channels which can even give information about the identity of the users who are editing your app!
Next Steps
- Add support for code highlighting for your choice of language and you’ve a collaborative code editor ready, which you can use to solve a fun puzzle or for a remote interview!
3 April 2017
by Ankeet Maini