Use the HTML5 Notification API to provide realtime alerts
You will need Node 6+ installed on your machine.
This tutorial will describe how you can add realtime notifications to your own web app using Pusher Channels. I’ll demo this concept by building a small app that sends a notification whenever someone pushes code to a GitHub repository.
Realtime notifications are a feature of many modern web applications. When utilized properly, they can be a great way to inform users about new activity in your web app so that they don’t miss it.
Prerequisites
Before you continue on with this tutorial, make sure you have Node.js (v6 or later), and npm installed on your machine. You also need to sign up for a GitHub account and a Pusher account if you don’t have one already. Prior experience with the command line and with building Node.js applications is also required.
Set up the server
Let’s start by setting up the server for the application. Before we start writing any code, create a new folder for this project in your filesystem and cd into it in your terminal application.
Run the following command in your project directory to set up a new Node project:
npm init -y
This creates a package.json file in the current directory while skipping the questionnaire that would normally follow if you run the command without the -y flag.
We’ll be using Express to spin up a Node server along with a few other packages. Let’s install them all in one step:
npm install express body-parser dotenv cors pusher --save
Once the installation is complete, create a new server.js file at the root of your project directory and paste in the following code:
// server.js
require('dotenv').config({ path: 'variables.env' });
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.set('port', process.env.PORT || 5000);
const server = app.listen(app.get('port'), () => {
console.log(`Express running → PORT ${server.address().port}`);
});
Next, create a variables.env file at the root of your project directory and add in the following:
// variables.env
PORT=5000
The dotenv package loads environmental variables from this file into process.env so that they can easily be accessed in our code.
Set up Pusher Channels
We’ve already installed the Node SDK for Pusher Channels along with the other server dependencies, but we need to grab our application keys and use them in our code before anything can work.
Visit the Pusher account dashboard, select Channels apps on the sidebar and hit Create Channels app to create a new app. Then retrieve your credentials from the API Keys tab and add them to variables.env like this:
// variables.env
PORT=5000
PUSHER_APP_ID=<your app id>
PUSHER_APP_KEY=<your app key>
PUSHER_APP_SECRET=<your app secret>
PUSHER_APP_CLUSTER=<your app cluster>
Next, import the pusher package in server.js like this:
// server.js
...
const bodyParser = require('body-parser');
const Pusher = require('pusher');
const pusher = new Pusher({
appId: process.env.PUSHER_APP_ID,
key: process.env.PUSHER_APP_KEY,
secret: process.env.PUSHER_APP_SECRET,
cluster: process.env.PUSHER_APP_CLUSTER,
encrypted: true,
});
const app = express();
...
Finally, let’s set up a new route that’ll receive webhook events from GitHub, then we’ll trigger an event with Pusher so that our app frontend can send a new notification each time a new push event is triggered.
Add the following route in server.js:
// server.js
app.post('/events', (req, res) => {
pusher.trigger('github', 'push', {
payload: req.body,
});
res.status(200).end();
});
When a POST request is received on the /event route, a new push event is triggered on the github channel and the data from GitHub is included in the event payload.
Save the code in server.js and run node server.js in your terminal to start the server.
Expose your local server to the world with ngrok
Your server is currently running locally which means that it’s only accessible on your machine. However, GitHub needs a publicly available URL otherwise it is unable to send webhook events.
We can use ngrok to expose a local server to the world, which means anyone will be able to access it even though its running locally on your machine.
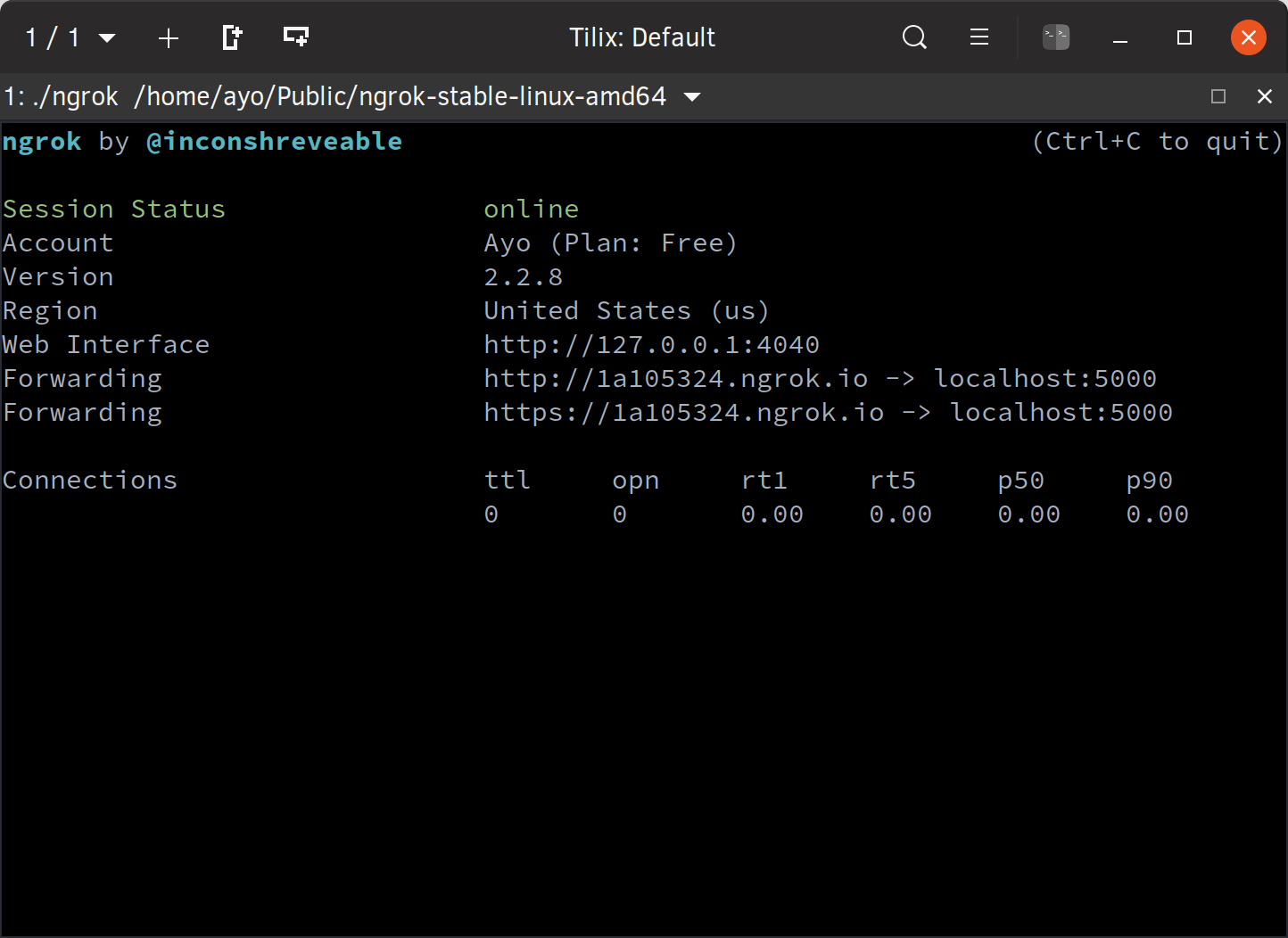
Visit the ngrok website to find out how to install and set up ngrok on your computer. Once you have it installed, start an HTTP tunnel on port 5000 by running the following command in a new terminal window:
./ngrok http 5000
If your webhook server is listening on another port, make sure to provide the correct port when starting the HTTP tunnel. You will be given a couple of URLs but you only need the last one which is on the secure (HTTPS) protocol.

Set up a webhook on a GitHub repo
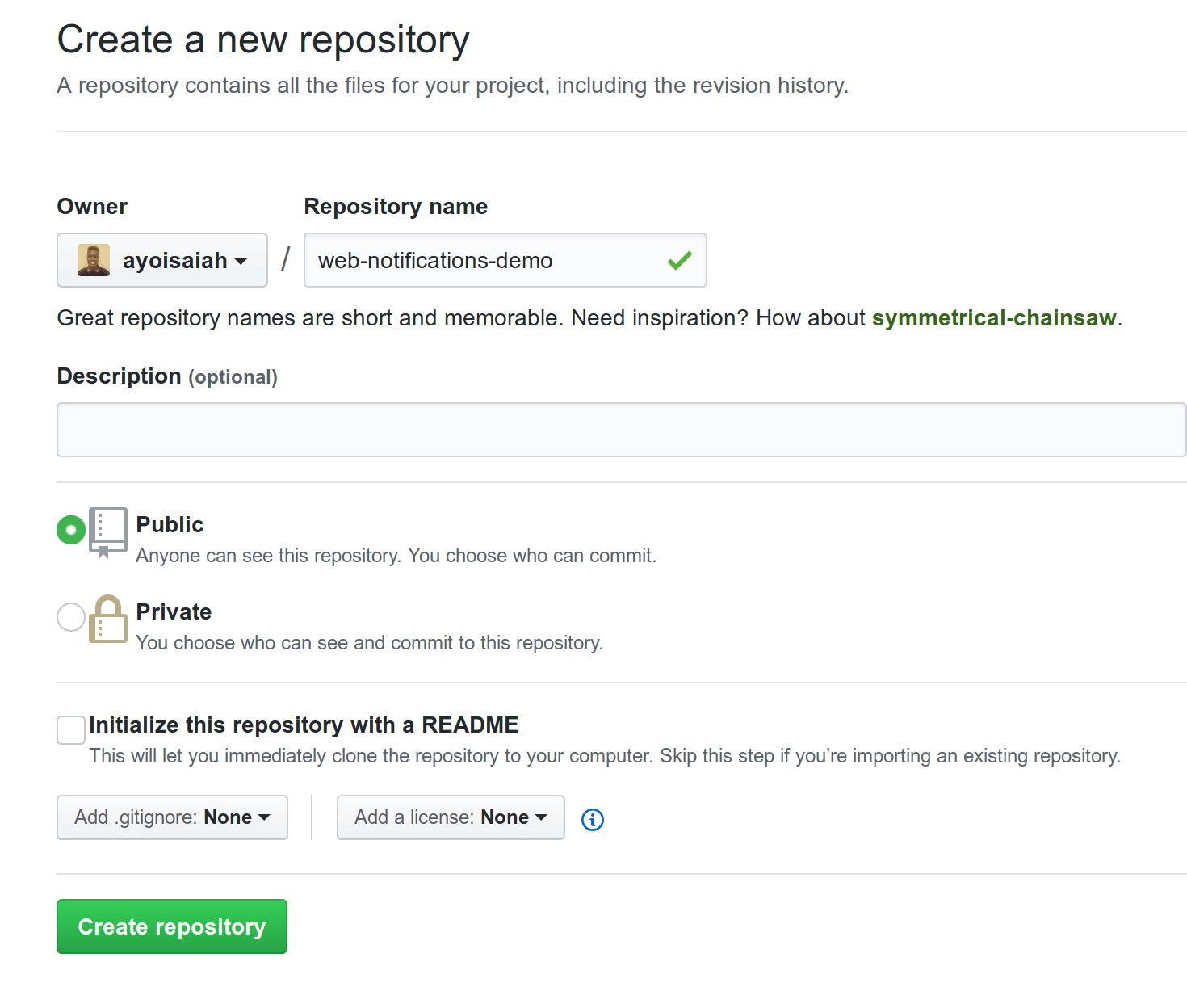
Create a new GitHub repository. Give it a name and click the green Create repository button at the bottom. I called mine web-notifications-demo.

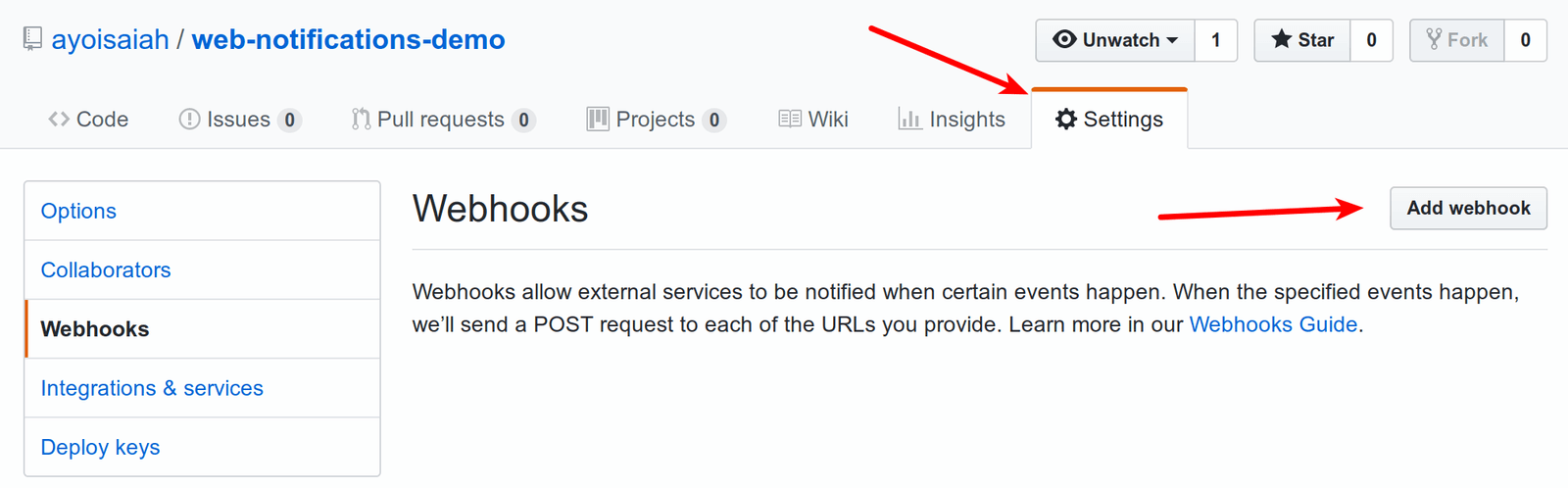
Once the repository has been created, head to the Settings tab and click the Webhooks link on the left. Then click the Add webhook button on the far right.

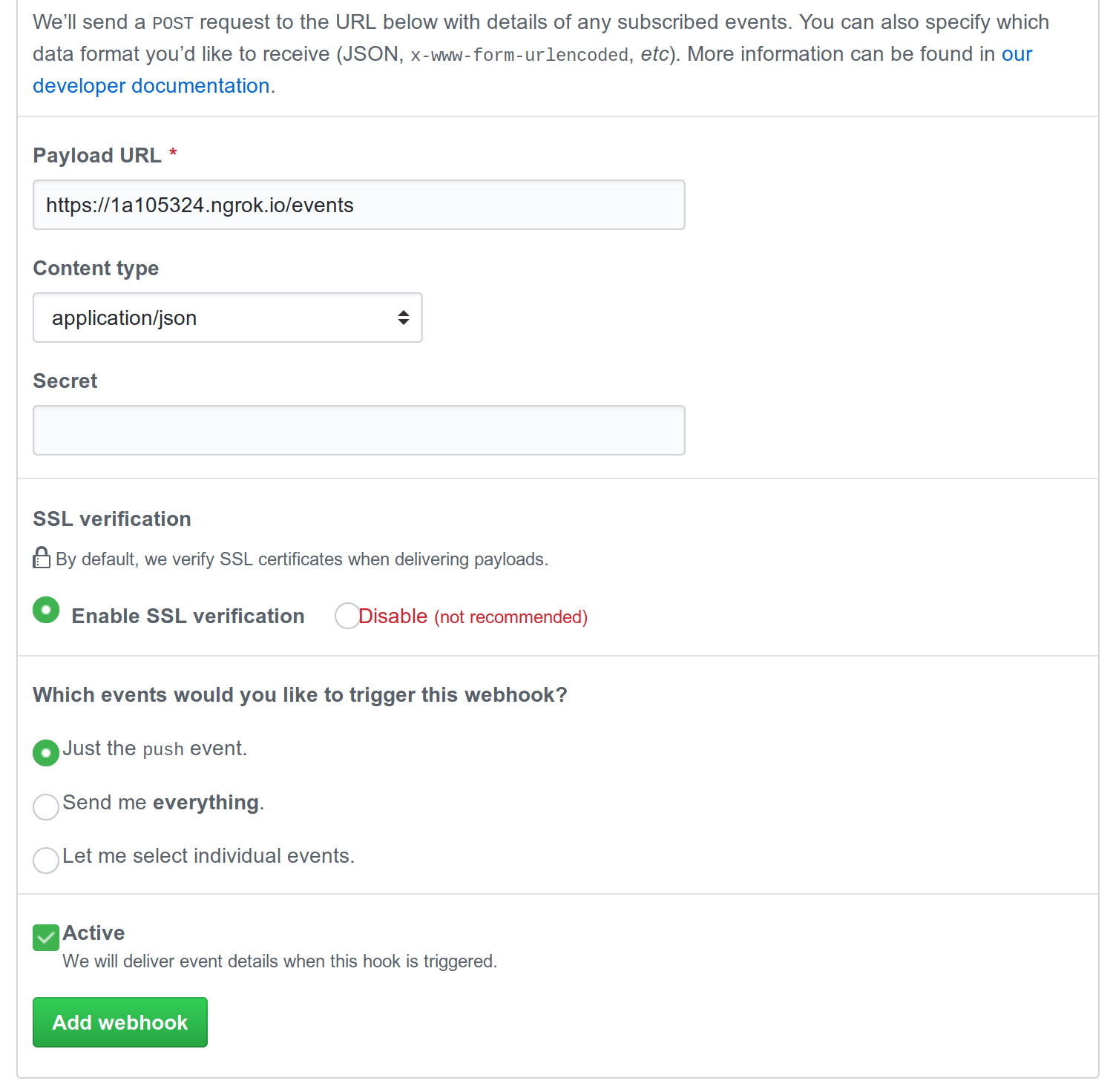
Under the Payload URL field, tack /events to the URL you received from Ngrok and change the value of the Content type field to application/json. You can leave the rest of the form as is and click the green Add webhook button at the bottom.

Set up application frontend
Within your project directory, create the following files by running the command below:
touch index.html style.css main.js
Open up index.html in your text editor and paste in the following code:
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Realtime Github Notifications</title>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<main class="app">
<header class="header">
<h1>Realtime Github Notifications</h1>
</header>
<div class="container">
<button class="subscribe" id="subscribe">Enable notifications</button>
</div>
</main>
<script src="https://js.pusher.com/4.2/pusher.min.js"></script>
<script src="main.js"></script>
</body>
</html>
Next, add the styles for the application by change the contents of style.css to look like this:
// style.css
html {
box-sizing: border-box;
}
*, *::before, *::after {
box-sizing: inherit;
margin: 0;
padding: 0;
}
body {
font-family: -apple-system, BlinkMacSystemFont, 'San Francisco', 'Helvetica Neue', Helvetica, Ubuntu, Roboto, Noto, 'Segoe UI', Arial, sans-serif;
}
.header {
width: 100%;
height: 200px;
display: flex;
align-items: center;
justify-content: center;
background-color: #4051B4;
padding: 50px;
}
h1 {
color: #fbf7f1;
font-size: 50px;
}
.container {
width: 100%;
max-width: 700px;
margin: 30px auto;
text-align: center;
}
button {
padding: 15px;
border: 1px solid #a00f3f;
color: #fbf7f1;
background-color: #a00f3f;
box-shadow: rgba(13, 13, 13, 0.14) 0px 2px 2px 0px, rgba(13, 13, 13, 0.2) 0px 3px 1px -2px, rgba(13, 13, 13, 0.12) 0px 1px 5px 0px;
text-transform: uppercase;
font-weight: 700;
font-size: 20px;
}
Finally, add the following code to main.js:
// main.js
const grantPermission = () => {
if (!('Notification' in window)) {
alert('This browser does not support system notifications');
return;
}
if (Notification.permission === 'granted') {
new Notification('You are already subscribed to web notifications');
return;
}
if (
Notification.permission !== 'denied' ||
Notification.permission === 'default'
) {
Notification.requestPermission().then(result => {
if (result === 'granted') {
const notification = new Notification(
'Awesome! You will start receiving notifications shortly'
);
}
});
}
};
const showNotification = data => {
const title = `${data.pusher.name} pushed to the ${
data.repository.name
} repo`;
new Notification(title);
};
const pusher = new Pusher('<your app key>', {
cluster: '<your app cluster>',
encrypted: true,
});
const channel = pusher.subscribe('github');
channel.bind('push', data => {
showNotification(data.payload);
});
const subscribe = document.getElementById('subscribe');
subscribe.addEventListener('click', event => {
grantPermission();
subscribe.parentNode.removeChild(subscribe);
});
Don’t forget to replace the <your app key> and <your app cluster> placeholders with the appropriate values from your Pusher account dashboard.
To serve the app, install http-server globally on your machine (npm install -g http-server) then run the command below from the root of your project directory to server the app on port 5001. Once done, open up http://localhost:5001 in your browser to view the application.
http-server -p 5001
Once the ENABLE NOTIFICATIONS button is clicked, you’ll get a prompt asking you to grant permission to show notifications. Make sure to grant that permission, otherwise you won’t get any notifications.
If you look at the code in main.js you will see that we are subscribed to the github channel so we will receive any push events once they are triggered. In the callback function, showNotification() is invoked which displays a realtime notification to the user whenever someone pushes code to the GitHub repo.
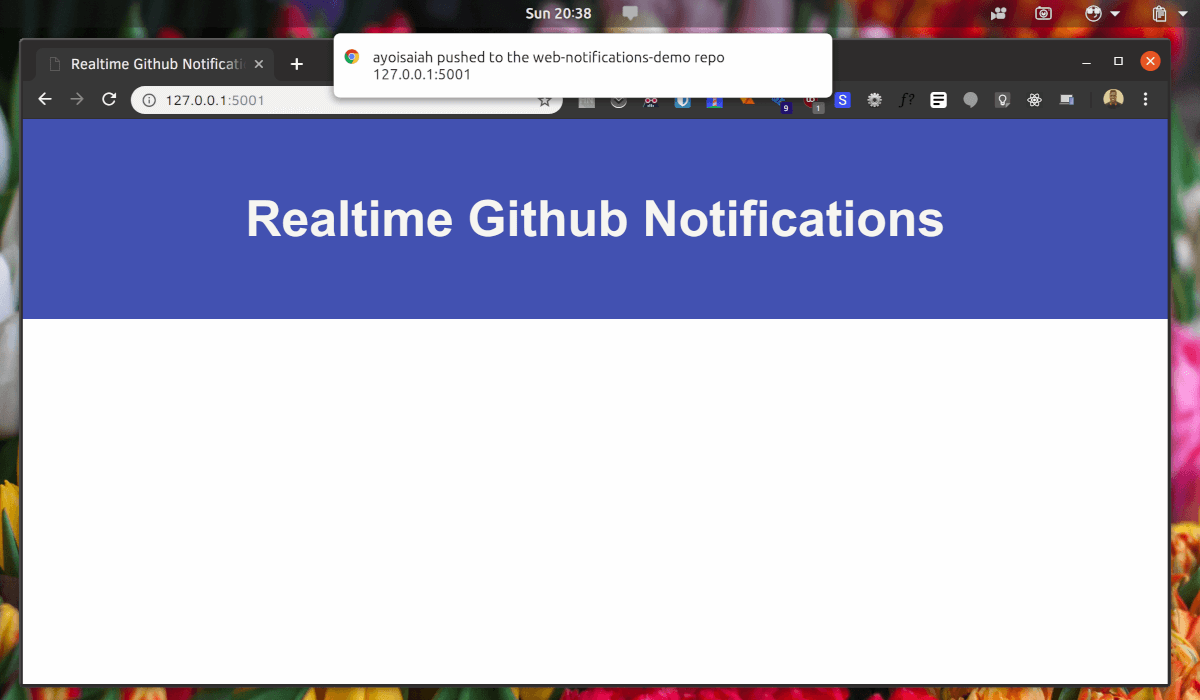
Finally, make some changes to the GitHub repository you created earlier, commit the changes and push to GitHub. You should get a notification informing you of the new push activity.

Conclusion
We’ve demonstrated how Pusher makes sending realtime web notifications much easier and how you can get started with it. All the code written in this tutorial is available on GitHub for you to check out and run locally.
15 November 2018
by Ayooluwa Isaiah