Build an Instagram clone with Ionic: Part 1 - Creating the interface
You will need Node 10+, Node Package Manager 6+ and Cordova 8+ installed on your machine.
In this tutorial series, we are going to do a deep dive into how to make a simple Instagram clone with Ionic and add realtime functionalities with Pusher.
You are likely a part of the billion monthly active users that use Instagram! If you are as curious as I am, you will have given some thought about how it was built. Well, you don’t have to ponder anymore.
What we’ll build
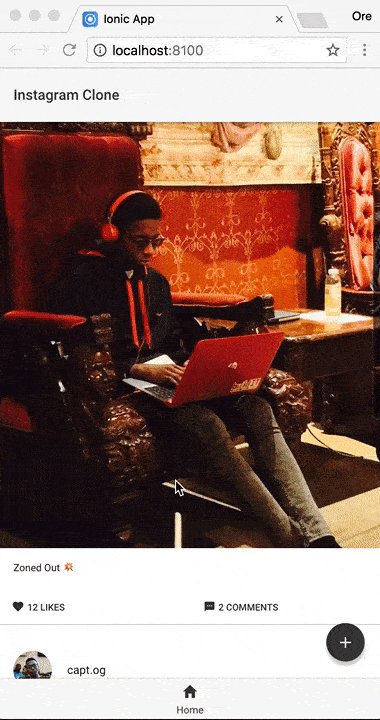
By the end of this chapter, you will have created a simple interface for your Instagram clone and have a running demo with Ionic. What you have should look like this:

Prerequisites
To follow through this series adequately, you’ll need the following:
- Basic knowledge of JavaScript
- Node installed on your machine (v10.13.0)
- Node Package Manager installed on your machine (v 6.4.1)
- Cordova installed on your machine (v 8.1.2)
Getting started
Ionic is a framework that allows you to build native and progressive web applications using web technologies you’re already familiar with. The best part is that you have one code base for your native applications and the applications are written in Angular a framework that has a very low learning curve. So, you no longer need to know how to write Swift and Kotlin before you can build native applications anymore. To get started, you first need to install the Ionic CLI on your machine.
npm install -g ionic@3.9.2
Ensure you have the specified version installed
After your installation is complete, go ahead and create a new starter project using the command:
ionic start instagram-ionic tabs
When asked to integrate the application with Cordova select
yes.
This creates a starter project with a simple tabbed interface. Now, run your application, using the command:
ionic serve
Navigate to localhost:8100 on your browser and you get the following view:

This means that Ionic generates the sample tabs when creating the starter application. Modify your tabs.html and tabs.ts to look as follows:
<!-- src/pages/tabs/tabs.html -->
<ion-tabs>
<ion-tab [root]="tab1Root" tabTitle="Home" tabIcon="home"></ion-tab>
</ion-tabs>
// src/pages/tabs/tab.ts
import { Component } from '@angular/core';
import { HomePage } from '../home/home';
@Component({
templateUrl: 'tabs.html'
})
export class TabsPage {
tab1Root = HomePage;
constructor() {
}
}
This makes sure there is only one tab in our application which is the homepage and that will be the first page.
We will look at how to create the homepage later on in this tutorial
Splitting the application into pages
With Ionic, your application is split into pages. You can create as many pages as you like and these are the views your user interacts with. You can display different pages to users when they interact with your application.
For this demo, we will have the following pages:
- Home page - displays recent posts for the user to view.
- Profile page - displays more details about a particular user.
- Comment page - displays comments made by different users on a particular page.
To create a new page in Ionic, you run the command:
ionic generate page <name-of-page>
Home page
The homepage will be responsible for displaying users posts when the application launches. Ionic automatically creates a home page by default so you can skip this command:
ionic generate page Home
This command stores the new page in the src/pages directory. Ideally, after you create a page, you declare the page and add it as an entry component in the app.module.ts. Since the homepage is created by default by Ionic, you don’t need to do it for the homepage.
// src/app/app.module.ts
// other imports
import { HomePage } from '../pages/home/home';
@NgModule({
declarations: [
MyApp,
HomePage,
TabsPage,
],
imports: [...],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage,
TabsPage,
],
providers: [
...
]
})
export class AppModule {}
You will realize that the
HomePagehas already been added because Ionic created the page by default when generating the starter application.
Now, we want the homepage to display posts. Ionic comes built in with some wonderful UI components with some preset styling and to display posts, let’s use Ionic Cards. Update your home.html to look like this:
<!-- src/pages/home.html -->
<ion-header>
<ion-navbar>
<ion-title>Instagram Clone</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- this is where the posts will be -->
<ion-card class="single-post-home">
<ion-item>
<ion-avatar item-start>
<img src="https://res.cloudinary.com/og-tech/image/upload/s--Ivs1sp-J--/c_scale,w_100/v1529311900/og_icon.jpg">
</ion-avatar>
<h2>capt.og</h2>
</ion-item>
<img src="https://res.cloudinary.com/og-tech/image/upload/q_40/v1506850322/blog_g3mexb.jpg">
<ion-card-content>
<p>Zoned Out 💥</p>
</ion-card-content>
<ion-row>
<ion-col>
<button ion-button icon-start clear small>
<ion-icon name="heart"></ion-icon>
<div>12 Likes</div>
</button>
</ion-col>
<ion-col>
<button ion-button icon-start clear small>
<ion-icon name="text"></ion-icon>
<div>4 Comments</div>
</button>
</ion-col>
</ion-row>
</ion-card>
<ion-fab bottom right>
<button ion-fab mini><ion-icon name="add"></ion-icon></button>
</ion-fab>
</ion-content>
The page also has the following styling:
# src/pages/home.scss
.single-post-home{
margin-left: 0px;
margin-right: 0px;
margin-bottom: 10px;
padding-top: 10px;
width:100%;
box-shadow: 1px 1px rgba(160, 160, 160, 0.453);
}
Now, when you test your application, using ionic serve, you have the following:
Right now, none of the action buttons in the application are functional, but as we go through the series, we will see how to bring it all together.

If this was a very bare bones demo application, this could pass for your complete application but, we need to add some extra pages to the demo before we call it a day. To do this, we will add the upcoming pages.
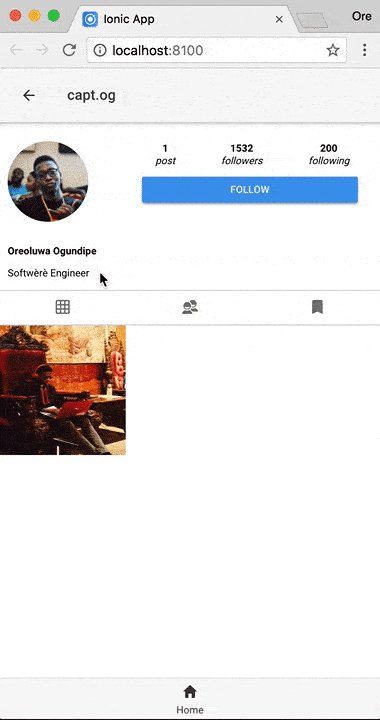
Profile page

When interacting with the application and a user’s name or avatar is clicked, the application redirects to the profile page of the user. The profile page will show a short bio of the user, users follower count, and posts made by the user. To create the profile page, run the command:
ionic generate page Profile

Then, register the profile page:
// src/app/app.module.ts
// other imports
import { ProfilePage } from '../pages/profile/profile';
@NgModule({
declarations: [
MyApp,
HomePage,
TabsPage,
ProfilePage
],
imports: [...],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage,
TabsPage,
ProfilePage
],
providers: [
...
]
})
export class AppModule {}
After this is done, update the HTML for the profile page to look like this:
<!-- src/pages/profile/profile.html -->
<ion-header>
<ion-navbar>
<ion-title>capt.og</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<ion-grid class="profile-intro">
<ion-row>
<ion-col col-4>
<img class="profile-photo" src="https://res.cloudinary.com/og-tech/image/upload/s--Ivs1sp-J--/c_scale,w_100/v1529311900/og_icon.jpg">
</ion-col>
<ion-col col-8>
<div class="profile-info">
<div class="post-count info-square">
<p>
<strong>1</strong><br>
<em>post</em>
</p>
</div>
<div class="follower-count info-square">
<p>
<strong>1532</strong><br>
<em>followers</em>
</p>
</div>
<div class="following-count info-square">
<p>
<strong>200</strong><br>
<em>following</em>
</p>
</div>
</div>
<div>
<button ion-button class="follow-button">Follow</button>
</div>
</ion-col>
</ion-row>
</ion-grid>
<div class="more-details">
<p class="user-name"><strong>Oreoluwa Ogundipe</strong></p>
<p class="user-bio">Softwèrè Engineer</p>
</div>
<ion-segment color="primary">
<ion-segment-button value="posts" selected>
<ion-icon name="grid"></ion-icon>
</ion-segment-button>
<ion-segment-button value="tagged">
<ion-icon name="contacts"></ion-icon>
</ion-segment-button>
<ion-segment-button value="bookmark">
<ion-icon name="bookmark"></ion-icon>
</ion-segment-button>
</ion-segment>
<ion-grid class="image-grid">
<ion-row class="single-row">
<ion-col col-4 class="single-image">
<img height="100%" width="100%" src="https://res.cloudinary.com/og-tech/image/upload/q_40/v1506850322/blog_g3mexb.jpg">
</ion-col>
</ion-row>
</ion-grid>
</ion-content>
Also edit the styling for the page as follows:
# src/pages/profile/profile.scss
.profile-photo{
border-radius:50%;
margin-top: 10px;
width: 8em !important;
height: 8em !important;
}
.profile-info{
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
text-align: center;
}
.info-square{
text-align: center;
}
.follow-button{
width:90%;
margin: 0px 10px;
background-color: #3E99ED;
}
.more-details{
padding-left: 10px;
}
$segment-button-ios-border-radius: 0px;
$segment-button-ios-toolbar-icon-size: 3rem;
$segment-button-ios-toolbar-icon-width: 3rem;
ion-segment{
height: 5rem;
border: 1px solid rgba(160, 160, 160, 0.453);
}
ion-segment-button{
border: 0px !important;
}
.image-grid{
padding: 0px;
margin: 0px;
}
.single-row{
height: 18rem;
}
.single-image{
padding:0px;
}
Now, you may be wondering “wait we haven’t implemented the logic to move from the home page to the profile page”. To do this, we need to trigger the navigation to the next page when the user’s name/avatar is clicked. To do this, update your home.html as follows:
<!-- src/pages/home/home.html -->
<ion-content>
<!-- this is where the posts will be -->
<ion-card class="single-post-home">
<ion-item (click)="toProfilePage()">
<ion-avatar item-start>
<img src="https://res.cloudinary.com/og-tech/image/upload/s--Ivs1sp-J--/c_scale,w_100/v1529311900/og_icon.jpg">
</ion-avatar>
<h2>capt.og</h2>
</ion-item>
<!-- other card information -->
</ion-card>
[...]
</ion-content>
A new toProfilePage() function is set to execute when the item is clicked. Let’s take a look at the implementation of the function. Update your home.ts file to look like this:
# src/pages/home/home.ts
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { ProfilePage } from '../profile/profile';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public navCtrl: NavController) {
}
public toProfilePage(){
this.navCtrl.push(ProfilePage);
}
}
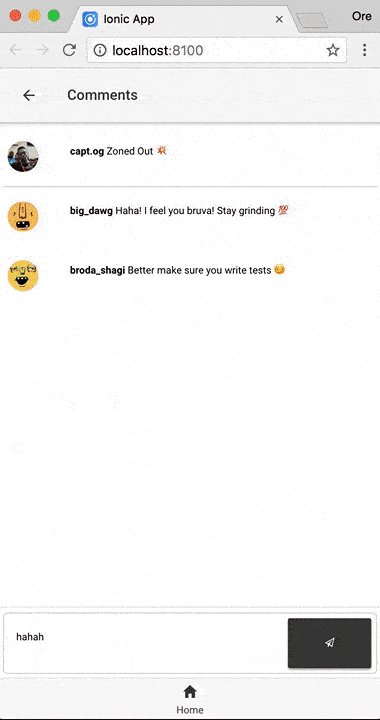
Comment page

Finally, to allow for some interactivity among users within our application, let’s create a comment page to allow users to comment on existing posts when the comment button is clicked. To do this, create a new comment page using the command:
ionic generate page Comment
After this is created, you’ll want to add the comment page as an entry module in your app.module.ts like this:
// src/app/app.module.ts
// other imports
import { CommentPage } from '../pages/comment/comment';
@NgModule({
declarations: [
MyApp,
HomePage,
TabsPage,
ProfilePage,
CommentPage,
],
imports: [...],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage,
TabsPage,
ProfilePage,
CommentPage
],
providers: [
...
]
})
export class AppModule {}
Afterwards, we update the HTML markup of the comment page as follows:
<!-- src/pages/comment/comment.html -->
<ion-header>
<ion-navbar>
<ion-title>Comments</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<ion-grid>
<!-- first comment grid -->
<ion-row class="post-content">
<ion-col col-2>
<ion-avatar item-start>
<img class="icon-photo" src="https://res.cloudinary.com/og-tech/image/upload/s--Ivs1sp-J--/c_scale,w_100/v1529311900/og_icon.jpg">
</ion-avatar>
</ion-col>
<ion-col col-10>
<div>
<!-- this will contain the main post content -->
<p><strong>capt.og</strong> Zoned Out 💥</p>
</div>
</ion-col>
</ion-row>
<!-- this rows will represent sample comments -->
<ion-row class="user-comments">
<ion-col col-2>
<ion-avatar item-start>
<img class="icon-photo" src="https://api.adorable.io/avatars/100/big_dawg@adorable.png">
</ion-avatar>
</ion-col>
<ion-col col-10>
<div>
<!-- this will contain the main post content -->
<p><strong>big_dawg</strong> Haha! I feel you bruva! Stay grinding 💯</p>
</div>
</ion-col>
</ion-row>
<ion-row class="user-comments">
<ion-col col-2>
<ion-avatar item-start>
<img class="icon-photo" src="https://api.adorable.io/avatars/100/broda_shagi@adorable.png">
</ion-avatar>
</ion-col>
<ion-col col-10>
<div>
<!-- this will contain the main post content -->
<p><strong>broda_shagi</strong> Better make sure you write tests 😏</p>
</div>
</ion-col>
</ion-row>
</ion-grid>
</ion-content>
<ion-footer>
<!-- add the input field fixed to the bottom of the screen -->
<ion-grid>
<ion-row class="comment-area">
<ion-col col-9>
<ion-textarea placeholder="Enter your comment..."></ion-textarea>
</ion-col>
<ion-col col-3 >
<button ion-button class="comment-button">
<ion-icon name="paper-plane"></ion-icon>
</button>
</ion-col>
</ion-row>
</ion-grid>
</ion-footer>
The view also has the following styling:
# src/pages/commment/comment.scss
.icon-photo{
border-radius:50% !important;
margin-top: 10px;
height: 3em !important;
width: 3em !important;
}
.post-content{
border-bottom: 1px solid rgba(160, 160, 160, 0.453);
padding-bottom: 10px;
}
.user-comments{
padding-bottom: 10px;
}
.comment-area{
border: 1px solid rgba(160, 160, 160, 0.453);
margin: 0px;
padding: 0px;
border-radius: 5px;
width: 100%;
}
.comment-button{
width: 100%;
margin: 0px;
padding: 0px;
height:100%;
}
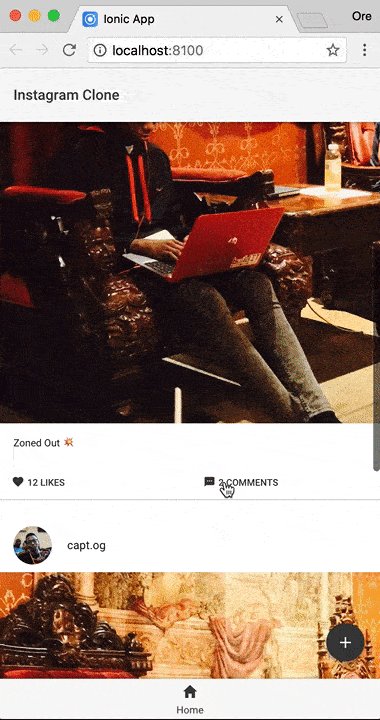
After this, you will need to link the comment page from the home page and you can do this by updating the comment button on the home page like this:
<!-- src/pages/home/home.html -->
<ion-header>
<ion-navbar>
<ion-title>Instagram Clone</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<ion-card class="single-post-home">
[...]
<ion-row>
<ion-col>
<button ion-button icon-start clear small >
<ion-icon name="thumbs-up"></ion-icon>
<div>12 likes</div>
</button>
</ion-col>
<ion-col>
<button ion-button icon-start clear small (click)="toCommentSection()">
<ion-icon name="text"></ion-icon>
<div>2 Comments</div>
</button>
</ion-col>
</ion-row>
</ion-card>
[...]
</ion-content>
The toCommentSection function is called when the comment button is clicked. Update your home.ts file to look like this:
# src/pages/home/home.ts
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { ProfilePage } from '../profile/profile';
import { CommentPage } from '../comment/comment';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
post_num_likes = 12;
constructor(public navCtrl: NavController) {
}
public toProfilePage(){
this.navCtrl.push(ProfilePage);
}
public toCommentSection(){
this.navCtrl.push(CommentPage);
}
}
Conclusion
In this first part of the series, we have created a simple interface for our Instagram clone which we will build upon in future parts of this series. When you run ionic serve and navigate to localhost:8100 on your browser, you will have an application that looks like this:


Notice that all the data rendered in this chapter was hard-coded into the application. In the next part, we will take a look at how to serve dynamic content by connecting our application to GraphQL servers using Apollo, and Prisma. Here’s a link to the full GitHub repository.
25 June 2019
by Oreoluwa Ogundipe