Send push notifications in a social network iOS app - Part 2: Build the app
To follow this tutorial you will need a Mac with Xcode installed, knowledge of Xcode and Swift, basic knowledge of PHP (including the Laravel framework), a Pusher account, and CocoaPods installed on your machine.
In the previous part, we were able to set up our Pusher Beams application and also create our API backend with Laravel. We also added push notification support to the backend using the pusher-beams package.
In this part, we will continue where we left off. We will be creating the iOS application using Swift and then integrate push notifications to the application so we can receive notifications when they are sent.

Prerequisites
In order to follow along in this tutorial you need to have the following:
- Have completed part one of the article.
Building our iOS application using Swift
Creating our controllers
In Xcode, create a new class LaunchViewController and paste the contents of the file below into it:
import UIKit
class LaunchViewController: UIViewController {
@IBOutlet weak var loginButton: UIButton!
@IBOutlet weak var signupButton: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
loginButton.isHidden = true
signupButton.isHidden = true
loginButton.addTarget(self, action: #selector(loginButtonWasPressed), for: .touchUpInside)
signupButton.addTarget(self, action: #selector(signupButtonWasPressed), for: .touchUpInside)
}
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
guard AuthService.shared.loggedIn() == false else {
SettingsService.shared.loadFromApi()
return performSegue(withIdentifier: "Main", sender: self)
}
loginButton.isHidden = false
signupButton.isHidden = false
}
private func loginButtonWasPressed() {
performSegue(withIdentifier: "Login", sender: self)
}
private func signupButtonWasPressed() {
performSegue(withIdentifier: "Signup", sender: self)
}
}
Set the controller as the custom class for the related storyboard scene.
Above we have two @IBOutlet buttons for login and signup. In the viewDidLoad method we hide the buttons and create a target callback for them when they are pressed. In the viewDidAppear method we check if the user is logged in and present the timeline if so. If the user is not logged in we unhide the authentication buttons.
We also have the loginButtonWasPressed and signupButtonWasPressed methods. These methods present the login and signup controllers.
Next, create a SignupViewController class and paste the following code into the file:
import UIKit
import NotificationBannerSwift
class SignupViewController: UIViewController {
@IBOutlet weak var nameTextField: UITextField!
@IBOutlet weak var emailTextField: UITextField!
@IBOutlet weak var passwordTextfield: UITextField!
@IBOutlet weak var signupButton: UIBarButtonItem!
override func viewDidLoad() {
super.viewDidLoad()
activateSignupButtonIfNecessary()
nameTextField.addTarget(self, action: #selector(textFieldChanged(_:)), for: .editingChanged)
emailTextField.addTarget(self, action: #selector(textFieldChanged(_:)), for: .editingChanged)
passwordTextfield.addTarget(self, action: #selector(textFieldChanged(_:)), for: .editingChanged)
}
@IBAction func closeButtonWasPressed(_ sender: Any? = nil) {
dismiss(animated: true, completion: nil)
}
@IBAction func signupButtonWasPressed(_ sender: Any) {
guard let credentials = textFields(), signupButton.isEnabled else {
return
}
ApiService.shared.signup(credentials: credentials) { token, error in
guard let token = token, error == nil else {
return StatusBarNotificationBanner(title: "Signup failed. Try again.", style: .danger).show()
}
AuthService.shared.saveToken(token).then {
self.closeButtonWasPressed()
}
}
}
func textFields() -> AuthService.SignupCredentials? {
if let name = nameTextField.text, let email = emailTextField.text, let pass = passwordTextfield.text {
return (name, email, pass)
}
return nil
}
func activateSignupButtonIfNecessary() {
if let field = textFields() {
signupButton.isEnabled = !field.name.isEmpty && !field.email.isEmpty && !field.password.isEmpty
}
}
@objc func textFieldChanged(_ sender: UITextField) {
activateSignupButtonIfNecessary()
}
}
Set the controller as the custom class for the signup storyboard scene.
Above we have three @IBOutlet’s for our signup text fields and one @IBOutlet for our signup button. In the viewDidLoad method we add a callback for our text fields to be triggered when the text is changed. We also call the activateSignupButtonIfNecessary method, which activates the signup button if all the field’s contents are valid.
We have two @IBAction functions. The first for when the close button is pressed and the other for when the signup button is pressed. When the Sign up button is pressed, the signupButtonWasPressed method is called, which uses the ApiService to create an account for the user and log the user in. If the signup fails we use the NotificationBanner package to display an error.
We also have other helper methods. The textFields method returns a tuple of the text fields contents and the textFieldChanged method is fired every time a text field’s content is modified.
Next, create a LoginViewController class and paste the following code into the file:
import UIKit
import NotificationBannerSwift
class LoginViewController: UIViewController {
@IBOutlet weak var emailTextField: UITextField!
@IBOutlet weak var passwordTextField: UITextField!
@IBOutlet weak var loginButton: UIBarButtonItem!
override func viewDidLoad() {
super.viewDidLoad()
activateLoginButtonIfNecessary()
emailTextField.addTarget(self, action: #selector(textFieldChanged(_:)), for: .editingChanged)
passwordTextField.addTarget(self, action: #selector(textFieldChanged(_:)), for: .editingChanged)
}
@IBAction func closeButtonWasPressed(_ sender: Any? = nil) {
dismiss(animated: true, completion: nil)
}
@IBAction func loginButtonWasPressed(_ sender: Any) {
guard let credentials = textFields(), loginButton.isEnabled else {
return
}
ApiService.shared.login(credentials: credentials) { token, error in
guard let token = token, error == nil else {
return StatusBarNotificationBanner(title: "Login failed, try again.", style: .danger).show()
}
AuthService.shared.saveToken(token).then {
self.closeButtonWasPressed()
}
}
}
func textFields() -> AuthService.LoginCredentials? {
if let email = emailTextField.text, let password = passwordTextField.text {
return (email, password)
}
return nil
}
func activateLoginButtonIfNecessary() {
if let field = textFields() {
loginButton.isEnabled = !field.email.isEmpty && !field.password.isEmpty
}
}
@objc func textFieldChanged(_ sender: UITextField) {
activateLoginButtonIfNecessary()
}
}
Set the controller as the custom class for the login storyboard scene.
The controller above functions very similarly to the SignupViewController. When the loginButtonWasPressed method is called it uses the ApiService to log the user in and save the token.
Next, we need to create the settings controller. This will be where the settings can be managed. Create a SettingsTableViewController and paste the following code into the file:
import UIKit
class SettingsTableViewController: UITableViewController {
let settings = {
return SettingsService.shared.settings
}()
private func shouldCheckCell(at index: IndexPath, with setting: String) -> Bool {
let status = Setting.Notification.Comments(rawValue: setting)
return (status == .off && index.row == 0) ||
(status == .following && index.row == 1) ||
(status == .everyone && index.row == 2)
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = super.tableView(tableView, cellForRowAt: indexPath)
cell.accessoryType = .none
if let setting = settings["notification_comments"], shouldCheckCell(at: indexPath, with: setting) {
cell.accessoryType = .checkmark
}
return cell
}
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
let rowsCount = self.tableView.numberOfRows(inSection: indexPath.section)
for i in 0..<rowsCount {
let rowIndexPath = IndexPath(row: i, section: indexPath.section)
if let cell = self.tableView.cellForRow(at: rowIndexPath) {
cell.accessoryType = indexPath.row == i ? .checkmark : .none
}
}
let setting = indexPath.row == 0 ? "Off" : (indexPath.row == 1 ? "Following" : "Everyone")
if let status = Setting.Notification.Comments(rawValue: setting) {
SettingsService.shared.updateCommentsNotificationSetting(status)
}
}
}
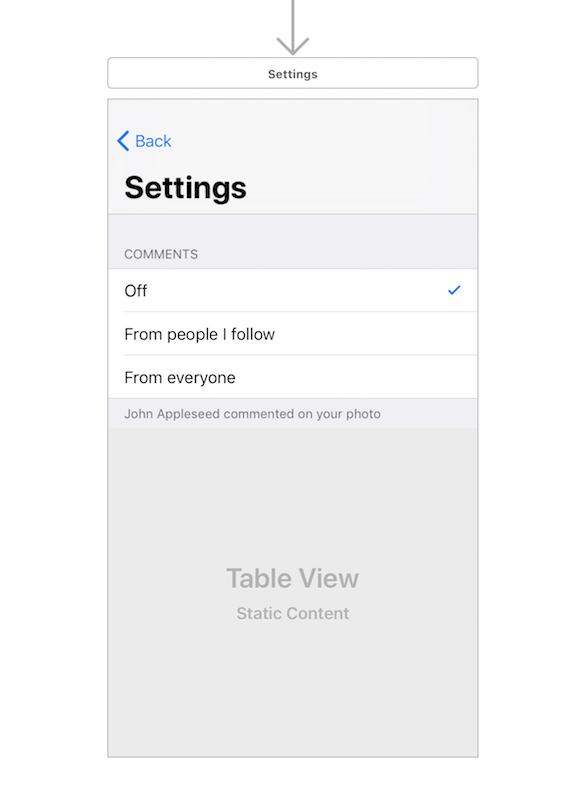
Set the controller as the custom class for the settings storyboard scene.
In the SettingsTableViewController, we load the settings from the SettingsService class, which we will create later. We then define a shouldCheckCell method, which will determine if the cell row should be checked by checking the users setting.

As seen from the storyboard scene, there are three possible settings for the comments notification section: ‘Off’, ‘From people I follow’ and ‘From everyone’. The settings controller attempts to update the setting locally and remotely using the SettingsService when the setting is changed.
Next, create the SearchTableViewController and paste the following code into it:
import UIKit
import NotificationBannerSwift
class SearchTableViewController: UITableViewController {
var users: Users = []
override func viewDidLoad() {
super.viewDidLoad()
ApiService.shared.fetchUsers { users in
guard let users = users else {
return StatusBarNotificationBanner(title: "Unable to fetch users.", style: .danger).show()
}
self.users = users
self.tableView.reloadData()
}
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return self.users.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let user = self.users[indexPath.row]
let cell = tableView.dequeueReusableCell(withIdentifier: "User", for: indexPath) as! UserListTableViewCell
cell.delegate = self
cell.indexPath = indexPath
cell.textLabel?.text = user.name
if let following = user.follows {
cell.setFollowStatus(following)
}
return cell
}
}
extension SearchTableViewController: UserListCellFollowButtonDelegate {
func followButtonTapped(at indexPath: IndexPath) {
let user = self.users[indexPath.row]
let userFollows = user.follows ?? false
ApiService.shared.toggleFollowStatus(forUserId: user.id, following: userFollows) { successful in
guard let successful = successful, successful else { return }
self.users[indexPath.row].follows = !userFollows
self.tableView.reloadData()
}
}
}
Set the controller as the custom class for the search storyboard scene.
Though we have named the class SearchTableViewController we are actually not going to be doing any searches. We are going to have a make-believe search result, which will display the list of users on the service with a Follow/Unfollow button to make it easy to follow or unfollow a user.
In the viewDidLoad method we call the fetchUsers method on the ApiService class and then we load the users to the users property, which is then used as the table’s data. In the class extension, we implement the UserListCellFollowButtonDelegate protocol, which makes it easy for us to know when the Follow/Unfollow button is tapped. We use the delegation pattern to make this possible.
Next, create the TimelineTableViewController class and paste the following code into it:
import UIKit
import Alamofire
import NotificationBannerSwift
import PushNotifications
class TimelineTableViewController: UITableViewController {
var photos: Photos = []
var selectedPhoto: Photo?
let picker = UIImagePickerController()
override func viewDidLoad() {
super.viewDidLoad()
self.reloadButtonWasPressed()
self.picker.delegate = self
}
@IBAction func userButtonWasPressed(_ sender: Any) {
AuthService.shared.logout()
dismiss(animated: true, completion: nil)
}
@IBAction func reloadButtonWasPressed(_ sender: Any? = nil) {
ApiService.shared.fetchPosts { photos in
if let photos = photos {
self.photos = photos
self.tableView.reloadData()
}
}
}
@IBAction func addButtonWasPressed(_ sender: Any) {
picker.sourceType = .photoLibrary
picker.mediaTypes = UIImagePickerController.availableMediaTypes(for: .photoLibrary)!
picker.modalPresentationStyle = .popover
picker.popoverPresentationController?.barButtonItem = nil
present(picker, animated: true, completion: nil)
}
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if let vc = segue.destination as? CommentsTableViewController, let photo = selectedPhoto {
selectedPhoto = nil
vc.photoId = photo.id
vc.comments = photo.comments
}
}
}
Set the controller as the custom class for the timeline storyboard scene.
In the controller above we have the photos property, which is an array of all the photos on the service, the selectedPhoto, which will temporarily hold the selected photo object, and the picker property, which we will use for the image picker when trying to upload images to the service.
In the viewDidLoad method, we load the posts by calling the reloadButtonWasPressed method, then we set the class as the picker.delegate. We have the @IBAction method addButtonWasPressed, which launches the iOS image picker.
The prepare method is called automatically when the controller is navigating to the comments controller. So in here, we set the comments to the comments controller so we have something to display immediately. We also set the photoId to the comments controller.
Next, in the same class, paste the following at the bottom:
extension TimelineTableViewController {
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return photos.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let photo = photos[indexPath.row]
let cell = tableView.dequeueReusableCell(withIdentifier: "PhotoCell", for: indexPath) as! PhotoListTableViewCell
cell.delegate = self
cell.indexPath = indexPath
cell.nameLabel.text = photo.user.name
cell.photo.image = UIImage(named: "loading")
Alamofire.request(photo.image).responseData { response in
if response.error == nil, let data = response.data {
cell.photo.image = UIImage(data: data)
}
}
return cell
}
}
extension TimelineTableViewController: PhotoListCellDelegate {
func commentButtonWasTapped(at indexPath: IndexPath) {
self.selectedPhoto = photos[indexPath.row]
self.performSegue(withIdentifier: "Comments", sender: self)
}
}
In the code above, we have two extensions for the TimelineTableViewController. The first extension defines how we want to present the photos to the table view. The second extension is an implementation of the PhotoListCellDelegate, which is another implementation of the delegation pattern. The method defined here, commentButtonWasTapped, will be triggered when the Comment button is pressed on a photo cell.
In the same file add the last class extension at the bottom of the file:
extension TimelineTableViewController: UIImagePickerControllerDelegate, UINavigationControllerDelegate {
@objc func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [String : Any]) {
if let selected = info["UIImagePickerControllerOriginalImage"] as? UIImage {
guard let image = UIImageJPEGRepresentation(selected, 0) else {
return
}
let uploadPhotoHandler: (() -> Void)? = {
var caption: UITextField?
let alert = UIAlertController(title: "Add Caption", message: nil, preferredStyle: .alert)
alert.addTextField(configurationHandler: { textfield in caption = textfield })
alert.addAction(UIAlertAction(title: "Cancel", style: .cancel, handler: nil))
alert.addAction(UIAlertAction(title: "Save", style: .default, handler: { action in
var filename = "upload.jpg"
let caption = caption?.text ?? "No caption"
if let url = info[UIImagePickerControllerImageURL] as? NSURL, let name = url.lastPathComponent {
filename = name
}
ApiService.shared.uploadImage(image, caption: caption, name: filename) { photo, error in
guard let photo = photo, error == nil else {
return StatusBarNotificationBanner(title: "Failed to upload image", style: .danger).show()
}
try? PushNotifications.shared.subscribe(interest: "photo_\(photo.id)-comment_following")
try? PushNotifications.shared.subscribe(interest: "photo_\(photo.id)-comment_everyone")
self.photos.insert(photo, at: 0)
self.tableView.reloadData()
StatusBarNotificationBanner(title: "Uploaded successfully", style: .success).show()
}
}))
self.present(alert, animated: true, completion: nil)
}
self.dismiss(animated: true, completion: uploadPhotoHandler)
}
}
}
In the extension above, we implement the UIImagePickerControllerDelegate, which let’s us handle image selection from the UIImagePickerController. When an image is selected, the method above will be called.
We handle it by getting the selected image, displaying an alert controller with a text field so we can get a caption for the image and then we send the image and the caption to the API using the ApiService.
When the upload is complete, we add the newly added photo to the table and then we subscribe the user to the Pusher Beam Interest so they can receive push notifications when comments are made to the photo.
Also above we subscribed to two interests. The first is photo_\(id)-comment_following and the second one is photo_\(id)-comment_everyone. We do this so that we can segment notifications depending on the users setting. On the server, when a comment is added, if the photo owner sets the comment notification setting to following then the push notification will be published to the photo_\(id)-comment_following interest.
Next, create the CommentsTableViewController class and paste the following code into it:
import UIKit
import NotificationBannerSwift
class CommentsTableViewController: UITableViewController {
var photoId: Int = 0
var commentField: UITextField?
var comments: PhotoComments = []
override func viewDidLoad() {
super.viewDidLoad()
navigationItem.title = "Comments"
navigationController?.navigationBar.prefersLargeTitles = false
navigationItem.rightBarButtonItem = UIBarButtonItem(title: "Add", style: .plain, target: self, action: #selector(addCommentButtonWasTapped))
if photoId != 0 {
ApiService.shared.fetchComments(forPhoto: photoId) { comments in
guard let comments = comments else { return }
self.comments = comments
self.tableView.reloadData()
}
}
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return comments.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Comment", for: indexPath) as! CommentsListTableViewCell
let comment = comments[indexPath.row]
cell.username?.text = comment.user.name
cell.comment?.text = comment.comment
return cell
}
@objc func addCommentButtonWasTapped() {
let alertCtrl = UIAlertController(title: "Add Comment", message: nil, preferredStyle: .alert)
alertCtrl.addAction(UIAlertAction(title: "Cancel", style: .cancel, handler: nil))
alertCtrl.addTextField { textField in self.commentField = textField }
alertCtrl.addAction(UIAlertAction(title: "Add Comment", style: .default) { _ in
guard let comment = self.commentField?.text else { return }
ApiService.shared.leaveComment(forId: self.photoId, comment: comment) { newComment in
guard let comment = newComment else {
return StatusBarNotificationBanner(title: "Failed to post comment", style: .danger).show()
}
self.comments.insert(comment, at: 0)
self.tableView.reloadData()
}
})
self.present(alertCtrl, animated: true, completion: nil)
}
}
Set the controller as the custom class for the timeline storyboard scene.
In the CommentsTableViewController above we have the comments property, which holds all the comments for the photo, the photoId property, which holds the ID of the photo whose comments are being loaded and the commentField property, which is the text field that holds new comments.
In the viewDidLoad method we set up the controller title and add an ‘Add’ button to the right of the navigation bar. Next, we call the fetchComments method in the ApiService to load comments for the photo.
We have the addCommentButtonWasTapped method in the controller, which is activated when the ‘Add’ button on the navigation bar is pressed. This brings up an alert controller with a text field where we can get the comment text and then send the comment to the API using the ApiService.
Creating our custom view classes
Since we have created the controllers, let’s create some custom view classes that we need for the cells we used in the controllers earlier.
The first custom cell we will create will be the PhotoListTableViewCell class. Create the class and paste the following code into the file:
import UIKit
protocol PhotoListCellDelegate {
func commentButtonWasTapped(at indexPath: IndexPath)
}
class PhotoListTableViewCell: UITableViewCell {
@IBOutlet weak var nameLabel: UILabel!
@IBOutlet weak var photo: UIImageView!
@IBOutlet weak var commentButton: UIButton!
var indexPath: IndexPath?
var delegate: PhotoListCellDelegate?
override func awakeFromNib() {
super.awakeFromNib()
self.selectionStyle = .none
commentButton.addTarget(self, action: #selector(commentButtonWasTapped), for: .touchUpInside)
}
@objc func commentButtonWasTapped() {
if let indexPath = indexPath, let delegate = delegate {
delegate.commentButtonWasTapped(at: indexPath)
}
}
}
Set this class as the custom class for the cell in the timeline scene of the storyboard.
In the class above we have a few @IBOutlet’s for the name, photo and comment button. We have a commentButtonWasTapped method that fires the commentWasTapped method on a delegate of the cell.
The next cell we want to create is the CommentsListTableViewCell. Create the class and paste the following code into the file:
import UIKit
class CommentsListTableViewCell: UITableViewCell {
@IBOutlet weak var username: UILabel!
@IBOutlet weak var comment: UILabel!
}
Set this class as the custom class for the cell in the comments scene of the storyboard.
The next cell we want to create is the UsersListTableViewCell. Create the class and paste the following code into the file:
import UIKit
protocol UserListCellFollowButtonDelegate {
func followButtonTapped(at index:IndexPath)
}
class UserListTableViewCell: UITableViewCell {
var indexPath: IndexPath?
var delegate: UserListCellFollowButtonDelegate?
@IBOutlet weak var followButton: UIButton!
override func awakeFromNib() {
super.awakeFromNib()
self.selectionStyle = .none
self.setFollowStatus(false)
self.followButton.layer.cornerRadius = 5
self.followButton.setTitleColor(UIColor.white, for: .normal)
self.followButton.addTarget(self, action: #selector(followButtonTapped(_:)), for: .touchUpInside)
}
func setFollowStatus(_ following: Bool) {
self.followButton.backgroundColor = following ? UIColor.red : UIColor.blue
self.followButton.setTitle(following ? "Unfollow" : "Follow", for: .normal)
}
@objc private func followButtonTapped(_ sender: UIButton) {
if let delegate = delegate, let indexPath = indexPath {
delegate.followButtonTapped(at: indexPath)
}
}
}
Set this class as the custom class for the cell in the search scene in the storyboard.
In the class above we have a custom cell to display a user’s name and a follow button. We have a setFollowStatus method that toggles the state of the follow button and we have a followButtonTapped method that calls the followButtonTapped method on a delegate of the cell.
That’s all for custom cell classes. Let’s move on to creating other classes and setting up push notification.
Adding other classes and setting up push notifications
We still need to create one last file. Create an AppConstants file and paste the following code into the file:
import Foundation
struct AppConstants {
static let API_URL = "http://127.0.0.1:8000"
static let API_CLIENT_ID = "API_CLIENT_ID"
static let API_CLIENT_SECRET = "API_CLIENT_SECRET"
static let PUSHER_INSTANCE_ID = "PUSHER_INSTANCE_ID
}
In the struct above we have some constants that we will be using throughout the application. These will be used to store application credentials and will be unchanged throughout the lifetime of the application.
💡 Replace the key values with the actual values gotten from your Passport installation and from your Pusher dashboard.
Next, open the AppDelegate class and replace the contents with the following:
import UIKit
import PushNotifications
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
let pushNotifications = PushNotifications.shared
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
self.pushNotifications.start(instanceId: AppConstants.PUSHER_INSTANCE_ID)
self.pushNotifications.registerForRemoteNotifications()
return true
}
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {
self.pushNotifications.registerDeviceToken(deviceToken)
}
}
In the class above, we use the Pusher Beams Swift SDK to register the device for push notifications.
That’s all for our application’s code.
Adding push notifications to our iOS new application
Now that we have completed the logic for the application, let’s enable push notifications on the application in Xcode.
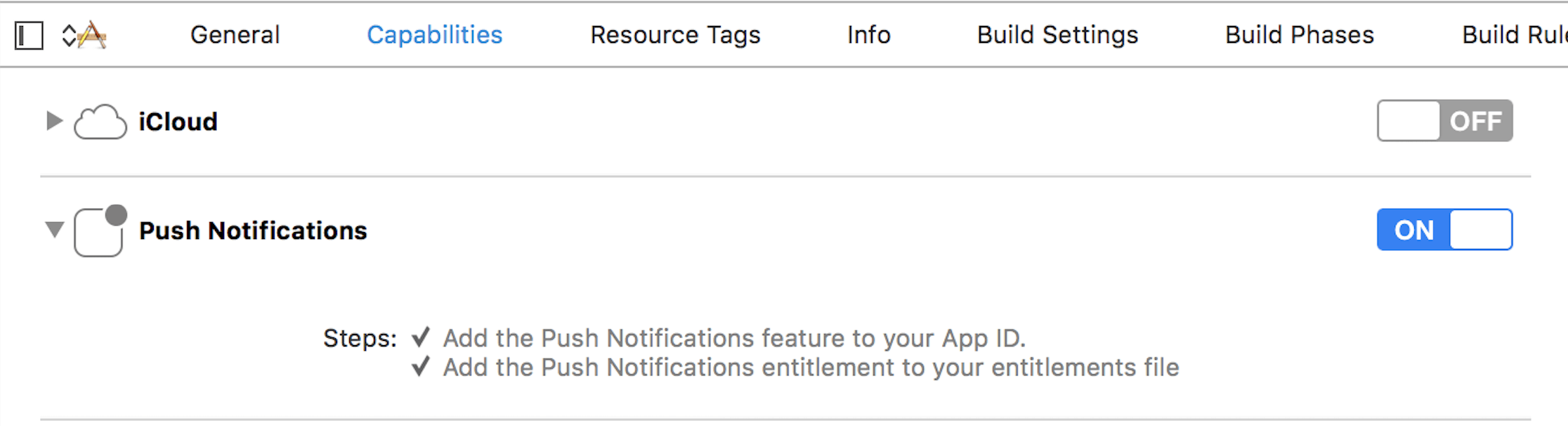
In the project navigator, select your project, and click on the Capabilities tab. Enable Push Notifications by turning the switch ON.

This will create an entitlements file in the root of your project. With that, you have provisioned your application to fully receive push notifications.
Adding rich push notifications
Let’s take it one step further and add rich notifications. We will want to be able to see the photo commented on in the notification received as this can increase engagement.
In Xcode go to ‘File’ > ‘New’ > ‘Target’ and select ‘Notification Service Extension’. Enter the name of the extension and then click proceed. Make sure the extension is added and embedded to the Gram project. We will call our extension Notification.
When the target has been created you will see a new Notification group (it may be different depending on what you chose to call your extension) with two files in them. Open the NotificationService class and replace the didReceive method with the method below:
override func didReceive(_ request: UNNotificationRequest, withContentHandler contentHandler: @escaping (UNNotificationContent) -> Void) {
self.contentHandler = contentHandler
bestAttemptContent = (request.content.mutableCopy() as? UNMutableNotificationContent)
func failEarly() {
contentHandler(request.content)
}
guard
let content = (request.content.mutableCopy() as? UNMutableNotificationContent),
let apnsData = content.userInfo["data"] as? [String: Any],
let photoURL = apnsData["attachment-url"] as? String,
let attachmentURL = URL(string: photoURL.addingPercentEncoding(withAllowedCharacters: .urlQueryAllowed)!),
let imageData = try? NSData(contentsOf: attachmentURL, options: NSData.ReadingOptions()),
let attachment = UNNotificationAttachment.create(imageFileIdentifier: "image.png", data: imageData, options: nil)
else {
return failEarly()
}
content.attachments = [attachment]
contentHandler(content.copy() as! UNNotificationContent)
}
Above we are simply getting the notifications payload and then extracting the data including the attachment-url, which is the photo URL. We then create an attachment for the notification and add it to the notification’s content. That’s all we need to do to add the image as an attachment.
⚠️ Your image URL has to be a secure URL with HTTPS or iOS will not load the image. You can override this setting in your
info.plistfile but it is strongly recommended that you don’t.
Next, create a new file in the Notification extension called UNNotificationAttachment.swift and paste the following into the file:
import Foundation
import UserNotifications
extension UNNotificationAttachment {
static func create(imageFileIdentifier: String, data: NSData, options: [NSObject : AnyObject]?) -> UNNotificationAttachment? {
let fileManager = FileManager.default
let tmpSubFolderName = ProcessInfo.processInfo.globallyUniqueString
let tmpSubFolderURL = NSURL(fileURLWithPath: NSTemporaryDirectory()).appendingPathComponent(tmpSubFolderName, isDirectory: true)
do {
try fileManager.createDirectory(at: tmpSubFolderURL!, withIntermediateDirectories: true, attributes: nil)
let fileURL = tmpSubFolderURL?.appendingPathComponent(imageFileIdentifier)
try data.write(to: fileURL!, options: [])
let imageAttachment = try UNNotificationAttachment(identifier: imageFileIdentifier, url: fileURL!, options: options)
return imageAttachment
} catch let error {
print("error \(error)")
}
return nil
}
}
The code above is a class extension for the UNNotificationAttachment class. The extension contains the create method that allows us to create a temporary image to store the image attachment that was sent as a push notification.
Now you can build your application using Xcode. Make sure the Laravel application is running or the app won’t be able to fetch the data.
Allowing our application to connect locally
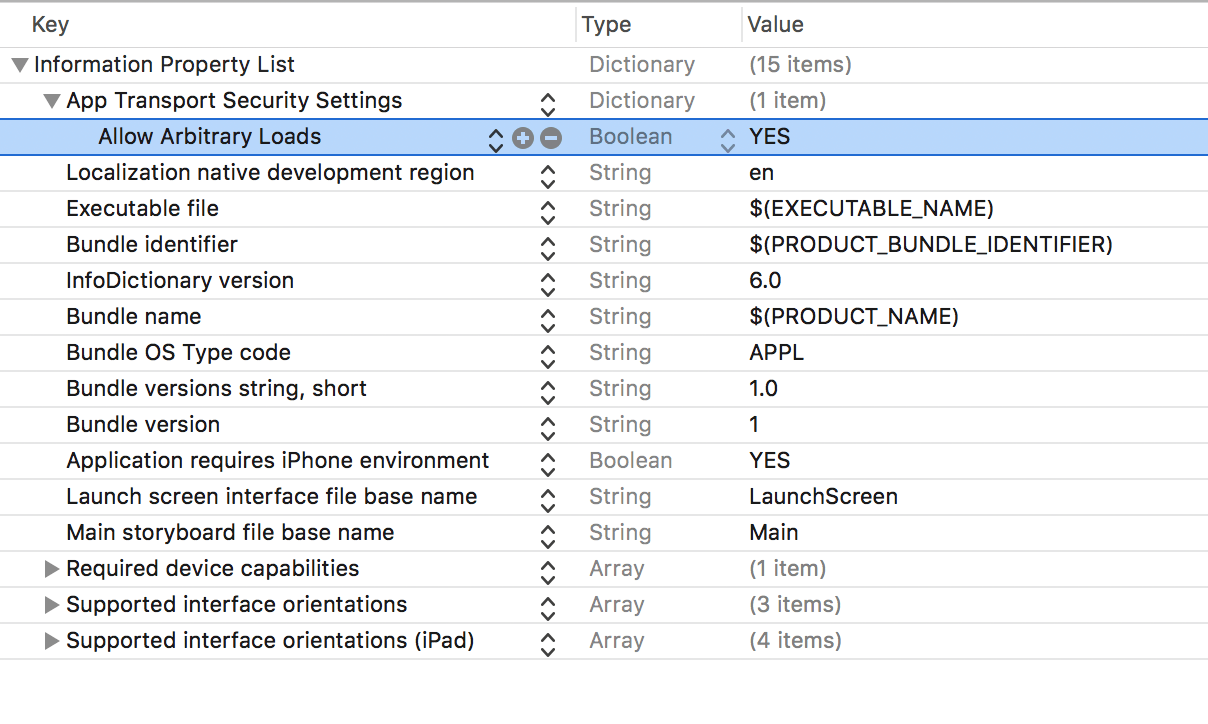
If you are going to be testing the app’s backend using a local server, then there is one last thing we need to do. Open the info.plist file and add an entry to the plist file to allow connection to our local server:

That’s it now. We can run our application. However, remember that to demo the push notifications, you will need an actual iOS device as simulators cannot receive push notifications.
Here is a screen recording of the application in action:

Conclusion
In this article, we have seen how you can use Pusher Beams to send push notifications from a Laravel backend and a Swift iOS client application. When creating social networks it is essential that the push notifications we send are relevant and not spammy and Pusher Beams can help with this.
The source code to the application is on GitHub.
25 May 2018
by Neo Ighodaro